ゆいまるのエンジニア相談室、管理人のかなもりゆいまです。
未経験からエンジニアを目指すときに、実際に未経験からエンジニアになった方がどのようにスキルアップしたのか気になる方はいないでしょうか。
私自身、2023年3月1日に未経験からエンジニアとなってから6ヶ月が経とうとしています。
6ヶ月の時には、その時だけ感じられるがあるかと思いブログにしました。
本記事では未経験からエンジニアを目指している方に向けて、業務の実態をお伝えしたいと思っています。
僕自身は、未経験から縁あって自社開発企業のエンジニアになっておりますが、少しでも参考になればと思いますので、最後までご覧頂ければと思います。
参考記事>>僕の自己紹介はこちらから
参考記事>>未経験からエンジニアになった実体験こちらから
4ヶ月目から6ヶ月目に行ったこと

1ヶ月目から3ヶ月目に関しては過去の記事を参照してもらえると嬉しいです。
参考記事>>未経験からエンジニアになってみて3ヶ月の感想
4ヶ月目から6ヶ月目に関しては実務に慣れる時期という位置付けになりました。
4ヶ月目
研修時から在籍していたチームにて、実務メインでした。
改めて振り返りますが、ユーザー数120万人規模の有料サンプリングサイトです。
デザイン的にはECサイトのような雰囲気です。
メーカーがこれから売っていきたい新商品やリブランディングしたい商品をユーザーに本来の値段の約半分、もしくは無料で試して頂き、その代わりにアンケートに答えてもらうというサイトです。
こちらでの担当タスクは以下の通りでした。
・メンテナンス対応→事前準備、実際のメンテナンス業務のサポート
・文言・デザインの一部修正→価格の変更やメンテナンス案内など
・テスト業務→他のエンジニアの方が開発されたコードの挙動確認
・お問い合わせ業務→運用チーム側で対応できないようなユーザーからのお問い合わせについて、システムチーム側で原因調査・修正対応など
僕の場合は、基本的に一次調査(とりあえず、状況確認をして何が原因で今回の状況になっているかを調査する1人目のこと)を担当しておりました。
まだ、実務メインになって1ヶ月目だったので、先輩エンジニアと一緒にやってもらうケースが多かったです。
5ヶ月目
5ヶ月目になり、入社後初めて異動をしました。
プロダクトは企業をインフルエンサーをマッチングするwebサービスです。
急成長中のサービスで前年比200%の成長を遂げています。
開発環境は以下になります
フロントエンド:HTML5/CSS3、Vue.js(2系)
バックエンド:PHP(8系)
データベース:My SQL8系
インフラ:AWS(EC2、RDSなど)
こちらでの担当タスクは以下の通りでした。
・準備
→環境構築・サービス理解などを目的にまとめられているドキュメントを読む
・問い合わせ業務からの開発業務
→Bプロダクトの時はチームメンバーが18人いたので、調査だけ行うケースが多かったのですが、Cプロダクトのチームメンバーは5人です。
調査だけではなく、不具合の実際の修正を行いました。
例えば、請求書の自動送信機能の一部エラーが出ていたので、自動送信の条件を見直して、エラーが吐かれないようにするなどの対応です。
6ヶ月目←今ここ
今は、ユーザーや運営側から何度も問い合わせの際の1次対応、新規機能の開発業務を行なっています。
例えば、管理画面上からデータベースの追加・更新・保存・削除などの機能です。
今まではデータベースをエンジニア側で操作して対応を行うことが多かったのですが、
あまりに問い合わせが多く、機能追加することになりました。
初めて経験するVue.jsで開発しないといけないためかなり苦労しています笑
6ヶ月間エンジニア業務を行なって学びになったこと3選

エンジニア転職してから4ヶ月目から6ヶ月目に関しては、実務がメインで毎日本当に苦労の連続で死したが、その分、学べたことは本当に多かったです。
問い合わせ対応の進め方について
日々、ユーザーや運営側からお問い合わせを頂きます。
例えば、こんなのです
- ファイルのインポート・エクスポートの機能が使えず困ってます
- 画面上の表記では「保存できました」となっていますが、実際にはできていないです
etc….
など
おそらく、このブログを読んでいらっしゃる皆さんがエンジニアになる際には、お問い合わせ業務から入ると思いますので、今のうちに対応の仕方を知っておきましょう!笑
「ファイルのインポート・エクスポートの機能が使えず困ってます」を例にして考えてみましょう。
基本的なお問い合わせ対応のフローは以下の通りです。
事象を再現させる
↓
原因特定する
↓
改善
↓
テスト
↓
本番反映
それでは、1個ずつみていきましょう。
事象を再現させる
まずは事象を再現してみましょう。
今回であれば、どこの何のボタンを押した時に、ファイルのインポート・エクスポート機能が使えないのかを再現しましょう。
元々、コーディングをしている時にエンジニア側で、どのようにアラートを出すかを決めているケースもあります。
ユーザー側ではわからないことをエンジニアが実際に画面を触って知ることで、修正が必要なターゲットをあぶり出します。
この時点では、現象のみ理解できている状態です。
原因特定する
次は、原因箇所の特定です。
事象を再現した時点で、ファイルに関してはざっくり見当がついているので、可能性がありそうなところをひとつひとつ潰していきます。
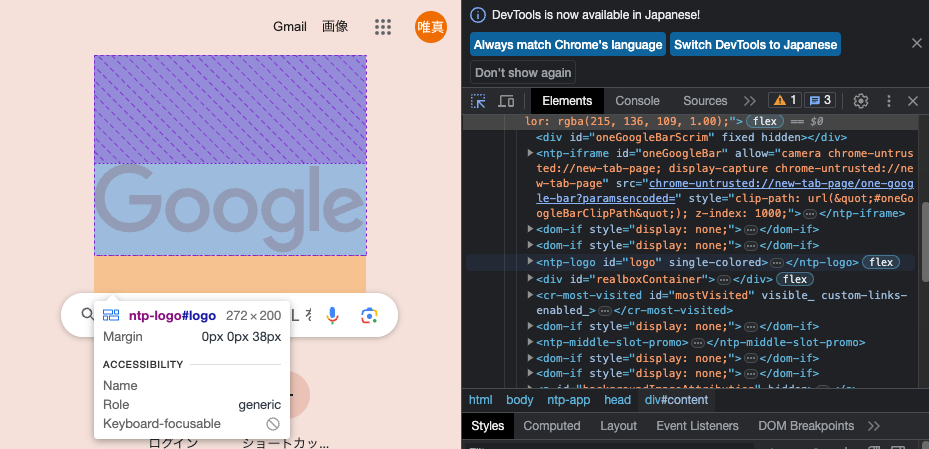
私が業務で実際に用いていたのは、デベロッパーツールです。

ご存知の方もいらっしゃるとは思いますが、Google Chromeの画面の右上にある
「・」が縦に3つ並んだところから、その他のツールの中に、デベロッパーツールがあります。
画像の左側が対象となっている画面、画像の右側がソースコードになります。
HTMLのクラスなどから、フロントエンドのファイルを特定し、そのファイルが呼び出している処理やファイルからバックエンドのファイルを特定していきます。
今回のサービスであれば、フロントエンドはVueで作成されているので、
HTMLのクラスからVueファイルの特定
↓
・Vueファイルの呼び出している処理
・ファイル(Vueファイル・API呼び出し⇦ざっくりPHPの処理を呼び出すことです。)
からバックエンド(PHP)ファイルを特定
となります。
ファイルを探した後に、どこの関数や処理が該当するかをチェックして見つけられれば、作業部分の確認は終了です。
私はこのようなイメージで現在は仕事に取り組んでいます。
プログラミングはやりたいことを実現するための手法(how)なので、しっかり言語化して取り組むことが、ビギナーにとっては効率の良い仕事の進め方かと思います。
改善
ようやく、自分自身でコーディングするフェーズまで来ました。
ここが皆さんのイメージするプログラミングの部分になります。
ビギナーのうちは、自分がやりたいことを明確にしてから作業に取り組むと良いでしょう。
例えば、今回の例だと
「ファイルのインポート・エクスポートの機能が使えず困ってます」
というお問い合わせでしたので、これを使えるようにすることが目的になります。
他のユーザーで使えるのに、一部のユーザーで使えないなどであれば、
おそらく条件文(if文など)がおかしいので、その部分を変更します。
ビギナーのうちは、20−30分程度作業してみて詰まってしまったら、文章かミーティング形式で
質問すると良いでしょう。
僕自身も今、ビギナーですので上記のように対応をしています。
テスト
テストの段階では、最初に事象を再現させる時にやったことが改善されているかどうかを確認します。
事象がなぜ起こるかわかっていないと改善できたかどうかわからないので、事象の再現は本当に大事な事項になります。
基本的には、先ほどの改善の段階で動作確認まで取れている状態でテストに回すのですが、
ビギナーのうちはテストパターンを作成した方が良いかもしれません。
テストパターンとは、いわゆる数学の場合分けに近いです。
例えば、自動販売機で飲み物を買いたかったとしましょう。
Aを選択した場合は、コーラ
Bを選択した場合は、コーヒー
Cを選択した場合は、緑茶
が出て欲しいとします。
なのに、テストでAを選択した時に緑茶が出てきてしまうのであれば、コードがおかしいことになります。
このように想定パターンをしっかり網羅していると問題なく動作できることになるので、抜け漏れのないコードにするためには、テストパターンは大事です。
本番反映
ここまで来たら基本的には大丈夫です笑
たまーに、本番に出すと別のエラーが出てしまい、うぉー!まじか!となるケースもありますが、一旦ここで終了となります。
わからない用語まとめ※slackなどの自分へのDM機能を活用
シンプルにわからない単語を都度調べてストックする重要性を学びました。
僕が所属するチームのエンジニアは5人で、PM(1名)・PL(1名)・PG(3名)でチームが構成されています
PL・PGの合計4名の中で、僕が経験半年程度と仮に換算すると次に経験のない人で約11年程度というチームです。
マジでレベル差がありすぎますwww
日々の会話で分からないことが多すぎたので、ノートを作りました。
イメージは、こんな感じです。

自分がわからないことで、日々の業務で出てくる単語をしっかり調べておくことで、少しずつ業務が覚えられるようになります。
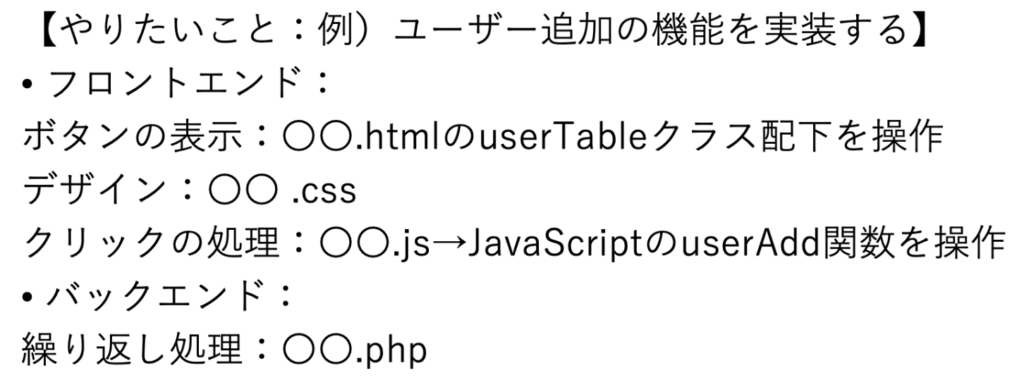
自分がやりたいことを紙に書くこと
自分がタスクを実際にやった結果どのようになるべきなのかを紙に書くことで、
思考が整理された状態になります。
一定の経験があるエンジニアは、自分がタスクをやった結果どのような状況になるべきかを頭の中でイメージできるのですが、
今の私はまだそのレベルに達していないので、紙に書いて行なっていました。
紙に書くことで今、自分がどんな作業をしていて、どこで詰まっているかが明確になるので、質問のしやすさが格段に上がります。
例えばこんな感じです。

まとめ
最後まで読んでいただきありがとうございます!
今回は4ヶ月目から6ヶ月目までのエンジニア経験についてお話ししてきました。
実務メインになってからまだまだ日が浅いですが、少しずつ「どう仕事をすれば、より効率よく仕事ができるか」がわかってきた感じです。
皆さんがエンジニアになった時のイメージをつける参考になればと思っています。
これから行動していきましょう!
金森唯真【ゆいまるのエンジニア相談室】ではIT業界のあれこれ・エンジニアのスキルアップ・キャリア設計・ツールなど関心事について話します
私のX(旧Twitter)金森唯真【ゆいまるのエンジニア相談室】もフォローしてもらえると嬉しいです。
それではまた次の記事で!



コメント